Когда вы думаете о создании сайта, что первое приходит вам в голову? Для многих это хостинг, выбор конструктора и другие похожие вещи. Однако перед тем как думать о технических факторах и контенте, вам нужно узнать про макеты сайтов - другими словами, определить как будет выглядеть ваш сайт.
Стоит признать, что когда вы только начинаете и хотите узнать про создание собственного сайта, это не будет главным приоритетом, но так или иначе вы должны обратить на макет своё внимание. Для пользователя занимает порядка 0,05 секунд, чтобы решить нравится ли ему ваш сайт или нет[1] - 0,05 секунд!
Не думаю, что я обязан говорить вам это, но дизайны сайтов и его макет играют огромную роль в процессе принятия этого решения.
В данной статье мы обсудим общие вещи, которые вам стоит держать в уме, пока вы будете выбирать макеты сайтов, а также предоставим для вас примеры сайтов, что поможет вам правильно сделать макет для своего сайта.
Содержание
- 1. Почему Макеты Сайтов Важны?
- 2. Общие Правила Для Макетов Сайтов
- 2.1. 1.Шаблон F
- 2.2. 2. Простота - Это Ключ
- 2.3. 3. Размещение Разделов Важно
- 3. Примеры Реальных Сайтов, Макетов
- 3.1. 1. Amazon
- 3.2. 2. Squarespace
- 3.3. 3. Bethesda
- 3.4. 4. Wikipedia
- 3.5. 5. Forbes
- 4. Лучшие Конструкторы Для Лучшего Макета
- 5. Заключение
Почему Макеты Сайтов Важны?
Чтобы начать наш разговор про макеты сайтов и дизайны сайтов, для начала мы должны напрямую обратиться к основному вопросу - почему кто-либо должен пытаться использовать лучшие макеты сайтов для своего проекта?
Другими словами, почему макеты сайтов вообще важны?
Итак, обращаясь к статистическим данным, указанным во вводной части этой статьи - если ваш пользователь составляет мнение о вашем сайте за 5 миллисекунд, то у вас практически нет права на ошибку.
Макет вашего сайта будет не просто "дополнением" к опыту посещения - честно говоря, он будет составлять большую его часть.

Сейчас вы можете быть склонны к тому, что такие вещи как изображения, размер текстовых полей и их расположение являются основными виновниками, когда дело касается того понравится лишь ваш сайт посетителю или нет - в какой-то степени это правда. Однако, если все эти вещи будут размещены на странице в случайном порядке, то... Это вряд ли сделает ситуацию более благоприятной, ведь так?
Даже если не говорить об изначальной реакции, макеты сайтов также остаются важны просто из-за общего опыта использования. Это включает в себя всё, начиная от красивых изображений и заканчивая возможностью пользователя найти информацию, которую он ищет в простой и лёгкой манере.
Наконец, макет вашего сайта, хотите вы этого или нет, определяет определённый посыл о вашем бренде. Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon - они имеют очень отличные от других макеты и сразу же узнаваемы.
Общие Правила Для Макетов Сайтов
Как и с любым другим элементом в процессе создания вашего сайта, составление качественного макета может быть очень пугающей задачей. Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
1.Шаблон F
Изучая макеты сайтов и лучшие способы создавать для себя один, вы могли наткнуться на термин "Шаблон F".
Проще говоря, это подходящий набор правил как при составлении макета сайта, так и при определении расположения (также форматирования) контента в определённом макете.

Шаблон "F" связан с шаблоном естественного движения нашего глаза (внимания) при посещении сайта и чтении какой-либо информации на нём. Следуя этому определённому шаблону, вы можете оптимизировать контент на вашей странице так, чтобы "точки внимания" отображали только лишь самую необходимую информацию, а также элементы призыва к действию.
Очевидно, что шаблон "F" также окажет влияние на макет сайта, пример в следующей части нашей статьи подтвердит это. Честно говоря, огромное число хороших макетов для сайтов использует этот шаблон!
2. Простота - Это Ключ
На сегодняшний день довольно часто можно встретить супер загруженные макеты сайтов. Это может включать в себя как видео-представления, интерактивные и яркие меню, так и современные выпадающие меню и альтернативные прокручиваемые окна.
Всё это красиво и прекрасно - да, это правда, ведь чем более уникален ваш сайт, тем более запоминающимся он будет для пользователя. Тем не менее есть одно правило и вы всегда должны держать его в уме - простота всегда является тем, что должно присутствовать на вашем сайте.

Вы можете спросить, как простота может быть применима к современным макетам сайтов? Что же, здёсь всё довольно просто (да, я сделал это специально) - большинство людей привыкло к определённому формату сайтов. Это значит, что вы вроде как ожидаете, что меню сайта будет находиться вверху страницы, поиск в правой части или центре и так далее.
Когда мы будем говорить про примеры сайтов и дизайны популярных сайтов, вы заметите эти тенденции.
Представьте, что вы посещаете сайт у которого главное меню находится в самом низу страницы или оно появляется только при выполнении особых условий. Никто не будет спорить, что это является лишь препятствием, а не уникальной чертой дизайна.
3. Размещение Разделов Важно
Вы можете подумать, что это нечто слишком очевидное, но не торопитесь - чаще всего это не так.
Не имеет значение, какой тип сайта вы пытаетесь создать и является ли это платформой электронной коммерции или нет, расположение определённых разделов вашего сайта должно быть подобрано с осторожностью.
Обратите внимание, что я говорю не о визуальном аспекте - эти разделы могут быть замысловатыми и интерактивными! Наборот, при размышлениях о размещении разделов на вашем макете сайта, вы должны сконцентрироваться на предоставлении посетителю максимального количества полезной информации и внутренних ссылок с самого первого его захода на сайт.

Что это означает? В основном то, что если вы в данный момент проводите распродажу и у вас есть баннер для её продвижения, то он должен находиться в верхней части главной страницы и быть кликабельным, чтобы пользователь мог перейти напрямую в нужный раздел вашего сайта.
Вы улавливаете смысл?
Качественный макет сайта, если взять пример, будет иметь разделы, которые незаметно в него интегрированы. Конечно, это очень сложная задача - именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Примеры Реальных Сайтов, Макетов
Теперь, когда мы закончили обсуждать общие правила при создании макета сайта, давайте начнём двигаться дальше и рассмотрим реальные примеры того, о чём мы говорили ранее.
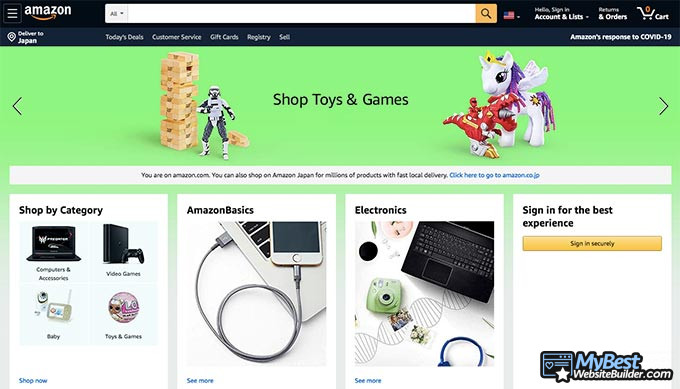
1. Amazon

Мы уже отмечали это в нашей статье, но Amazon провёл отличную работу с их макетом сайта. У этого есть две больших причины - он очень узнаваем, а также удобен для пользователя.
Аспект узнаваемости связан с комбинацией цветовой схемы и самим макетом сайта. Презентабельное чёрно-синее меню вверху страницы в сочетании со шрифтом меню вызывает необратимую реакцию "да, я определённом нахожусь на Amazon!".
Макет прост по своей природе, но отлично работает с бизнес-моделью Amazon. Несмотря на то, что бренд имеет внушительный список вариантов меню для клиентов, они все помещены внутри боковых панелей, чтобы при первом посещении сайта не пугать клиентов своей многочисленностью.
Если мы говорим про макет сайта пример Amazon показывает насколько компактно можно интегрировать новости и рекламу в автоматически прокручиваемом горизонтальном меню в центре главной страницы. Это очень популярный вариант дизайна и работает он просто великолепно.

Вы знали?
Вы когда-нибудь задумывались, какой конструктор сайтов лучше всего подходит вашему бизнесу?
Посмотреть и сравнить ТОП конструктора сайтов2. Squarespace

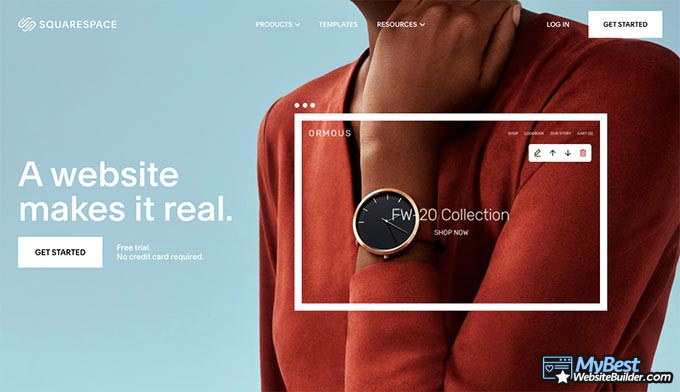
Может казаться немного ироничным включать макет главной страницы конструктора сайтов в эту статью, но Squarespace является идеальным вариантом одного из самых популярных примеров, если мы говорим про макеты сайтов - это те, что используют полноэкранное изображение в качестве заднего фона главной страницы.
Тогда как этот дизайн вряд ли поможет вам узнать больше про дизайны сайтов и почерпнуть какие-либо идеи, Squarespace хорошо справился с задачей внедрения изображения в общий макет сайта. Более того, это самое изображение служит для продвижения товара бренда - конструктора сайтов. Очень разумно!
Squarespace использует минималистичный подход для общего макета страницы - на нём не так много опций для исследования. Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом - отличный пример!
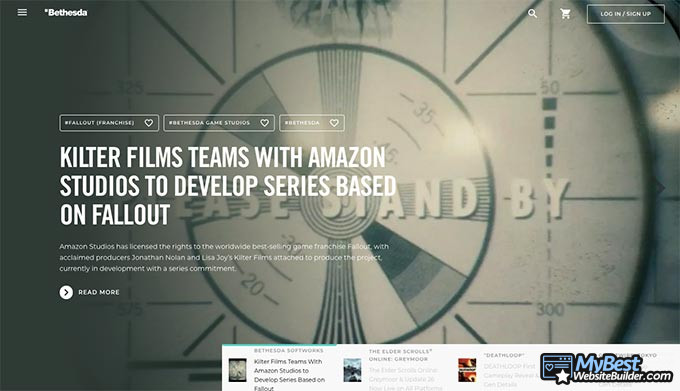
3. Bethesda

Bethesda является одной из самых известных игровых компаний во всём мире.
Посещая главную страницу компании, вы сразу же встретите их самый актуальный контент. На момент написания статьи это была новость по серии игр Fallout.
Интересно в макете Bethesda то, что он спроектирован таким образом, чтобы продвигать текущий продукт компании, а также предоставлять посетителям полезную информацию по другим аспектам их работы.
Прокручивая страницу становится понятно, что Bethesda использует различные разделы для разного типа контента, доступного на сайте. Бренд избегает броских функций и вместо этого фокусируется на предоставлении самой актуальной информации на главной странице.
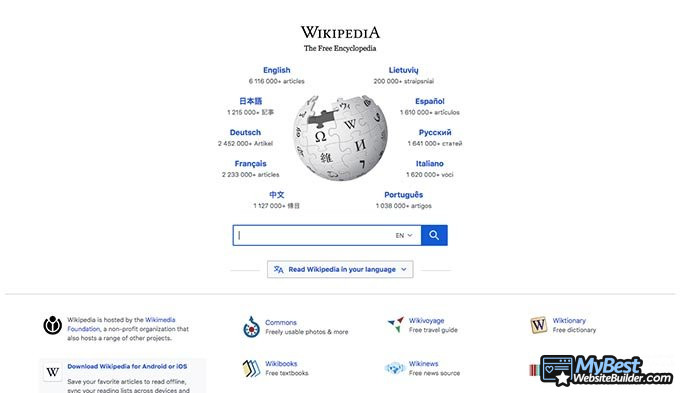
4. Wikipedia

Даже если Wikipedia является сайтом, который мы все неоднократно посещаем почти каждый день, очень редко люди обращают внимание на макет сайта, хотя пример из него очень хороший.
На главной странице сайт предлагает необычное радиальное меню. Оно не только уникально, но также приковывает взгляды посетителей!
Так как Wikipedia в основном используется для поиска какой-либо информации, то поисковое поле находится прямо в центре страницы. Сайт также использует стерильный, простой и приветливый дизайн.
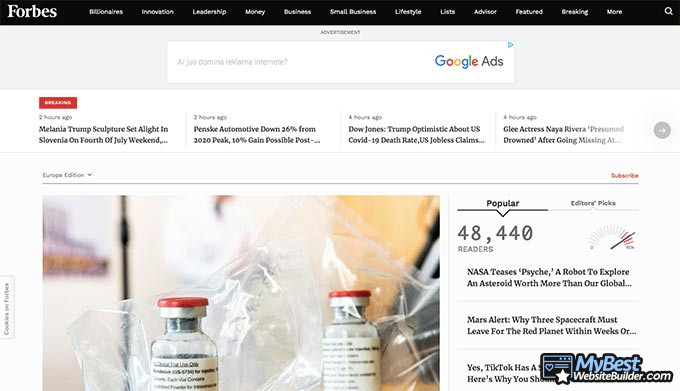
5. Forbes

Forbes является идеальным примером макета сайта, который нацелен на новостную тематику, но всё равно поддерживает чистый и организованный дизайн сайта.
При посещении Forbes вы можете увидеть, что - в какой-то степени - сайт использует шаблон "F". Это становится очевидно при прокручивании главной страницы - несмотря на то, что большую часть пространства занимают изображения, текстовые данные краткие и чёткие. Кстати, находятся они при этом в определённом разделе сайта.
В верхней части этой страницы, Forbes имеет простой, но очень очевидный список тем, которые вы можете просмотреть с помощью выпадающего меню. Опрятный способ разместить множество различных статей!
Лучшие Конструкторы Для Лучшего Макета
Показывая примеры и дизайны макетов сайтов, стоит также упомянуть некоторые конструкторы сайтов, которые будут способны предоставить вам инструменты для создания и использования уникальных макетов на вашем сайте.
Несмотря на то, что указанные ниже варианты являются лидерами индустрии, существует множество других вариантов - запомните, что всё зависит от типа сайта, который вы стремитесь создать и типа макета, который вы хотите использовать.
- Squarespace. Squarespace предлагает современные и привлекательные шаблоны, все из которых адаптированы под мобильные устройства. Каждый шаблон имеет различные макеты сайтов и опять же, все они настраиваемые в какой-то степени. Цены на тарифные планы Squarespace начинаются от $12 в месяц.
- Shopify. Если вы хотите создать платформу для электронной коммерции, то с уверенностью не будет более лучшего конструктора, чем Shopify, который будет способен помочь вам с этой задачей. Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор - все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц.
- WordPress. Несмотря на то, что версия WordPress в виде конструктора вполне достойная, если вы хотите полную свободу при изменении вашего макета сайта, то должны использовать WordPress.org. С небольшими знаниями и правильными плагинами для WP, вы сможете создать любые макеты сайта, которые только сможете себе представить. Помимо этого, это полностью бесплатно - вам нужно лишь найти хорошего провайдера для хостинга сайта.
Заключение
Теперь вы должны быть более осведомлены в этом вопросе, когда вам понадобятся макеты сайтов и знаете гораздо больше о процессе создания вашего собственного макета для определённого сайта.
Взгляните на наш список лидеров индустрии конструкторов сайтов и удачи вам в создании лучшего макета для вашего сайта!
Ссылки
✓ Проверка Фактов
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: 'Attention web designers: You have 50 milliseconds to make a good first impression!'
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет - у вас есть всё необходимое!