Итак - вы хотите стать веб-разработчиком. Что же, это прекрасно - однако, чтобы успешно этого добиться, есть несколько вещей, про которые вам нужно будет многое узнать. К счастью, существуют статьи вроде нашей, способные помочь вам и дать вам советы про то, как стать веб-разработчиком самым оптимальным и доступным способом.
Такие резкие высказывания могли показаться вам слишком самоуверенными, но я могу вас заверить - на самом деле всё довольно просто, когда у вас будет полное понимание всего процесса. Но опять же - чтобы начать обучение веб-разработке и созданию сайтов, вам нужно присесть, потратить некоторое время и заранее принять решение относительно нескольких факторов.
В данной статье я расскажу вам про веб-разработку в целом, а затем попробую помочь вам понять все возможности, что смогут открыться перед вами. Естественно, мы также поговорим о самом оптимальном способе как стать веб-разработчиком - оставайтесь с нами!
Содержание
- 1. Зачем Изучать То, Как Стать Веб-Разработчиком
- 2. Обучение Веб-Разработке - 5-Ступенчатный Процесс
- 2.1. 1. Специализируйтесь, Но Оставайтесь Открытым!
- 2.2. 2. Сфокусируйтесь На Изучении Нужного Вам Языка Программирования
- 2.3. 3. Научитесь Работать с WordPress
- 2.4. 4. Уделите Время Изучению UI / UX / SEO / Так Далее
- 2.5. 5. Найдите Лучшие Источники Для Обучения и Никогда Не Переставайте Учиться
- 3. Альтернативный Путь - Конструкторы Сайтов
- 4. Заключение
Зачем Изучать То, Как Стать Веб-Разработчиком
Начнём с самого начала - зачем кому-либо хотеть научиться тому, как стать веб-разработчиком?
Несмотря на то, что это может показаться глупым вопросом (учитывая, что если вы читаете эту статью, то уже должны знать, что делает веб-разработчик и что нужно знать веб-разработчику), на самом деле всё не настолько просто как может показаться!
Понимаете, иногда может быть очень легко запутаться и в следствии этого потерять уверенность и мотивацию в том, почему именно вы хотите ту или иную вещь. К счастью, когда дело касается веб-разработки, то причины чаще всего очень просты и понятны.
Для начала самое очевидное - деньги. Веб-разработчики находятся среди самых высокооплачиваемых профессионалов в индустрии. По данным сайта Glassdoor эти специалисты в среднем могут ожидать заработной платы в размере около $69,000 в год - это определённо достойный показатель!

Однако очевидно, что это не единственный плюс. Обучаясь тому, как стать веб-разработчиком, вы получите широкий набор различных навыков, которые вы сможете использовать в других сферах вашей жизни. По правде говоря, самые лучшие веб-разработчики должны хорошо знать всё, начиная с UI и UX и заканчивая SEO и оптимизацией контента на сайте с помощью ключевых слов!
Наконец, карьера в сфере веб-разработке часто доказывает свою в каком-то роде независимую природу - это значит, что у вас будет много свободы как от работы на фрилансе, так и комфорт работы из вашего дома. Для многих людей это настоящее воплощение их мечты!
Как вы уже могли понять, существует довольно много различных причин почему кто-либо может иметь желание узнать, как стать веб-разработчиком. Ваши личные причины могут быть совершенно отличными от этих - хотя это не отменит того факта, что у вас будут все перечисленные выше преимущества!
Обучение Веб-Разработке - 5-Ступенчатный Процесс
Если вы поищете информацию по запросу "как стать веб-разработчиком" (скажем, в Google), то заметите, что существует практически бесконечное число разных руководств, рассказывающих вам как добиться этого, чащего всего за X число шагов.
Да, эта статья на них похожа - несмотря на то, что я буду рассказывать вам про основные этапы, которые вам нужно пройти, чтобы закончить обучение веб-разработке, я также постараюсь сохранить простоту и краткость информации без нудных маловажных уточнений.
Всего будет 5 больших этапов, которые вам нужно будет пройти, чтобы научиться тому, как стать веб-разработчиком. Конечно же, эти этапы будут включать в себя более широкий взгляд на небольшие аспекты и процессы, но для начала давайте немного упростим процесс и начнём с самого простого, хорошо?
1. Специализируйтесь, Но Оставайтесь Открытым!
Одной из самых важных вещей, с которой вам нужно будет определиться перед тем как учиться, как стать веб-разработчиком является тип веб-разработки на котором вы хотите специализироваться.
Если вы раньше никогда не слышали про типы веб-разработки, то да - веб-разработчики действительно специализируются и делятся на определённые категории. Всего их три - конечно, есть более мелкие категории, но "большая тройка" вполне резонно их в себя вмещает.
Три основных типа веб-разработчиков включают в себя фронтенд, бэкенд и фулстэк разработчиков.
- Фронтенд разработчики. Фронтенд разработка связана с использованием таких языков как CSS, HTML и JavaScript и других похожих языков программирования. Фронтенд разработчики являются разработчиками, которые больше сфокусированны на визуальных аспектах сайта - как он выглядит, чувствуется и функционирует для пользователя. Вполне естественно, что эти разработчики имеют намётанный глаз на визуальную эстетику сайта, а также хорошо осведомлены о таких вещах как UI и UX.
- Бэкенд разработчики. Бэкенд разработчики - это те люди, что в основном работают над функционированием сайта. Как может быть понятно из названия, бэкенд разработчики работают над техническими частями - теми, что заставляют работать сайт плавно и без проблем, не заставляя пользователей испытывать проблемы при его посещении. Эти люди убеждаются в том, что все функции работают правильно, кнопки делают то, что должны и так далее. Самыми распространёнными языками программирования для бэкенд разработчиков являются PHP, Python, Java, C++ и так далее.
- Фулстэк разработчики. Фулстэк разработка является комбинацией двух ранее названных типов разработчиков - фронтенда и бэкенда. Фуллстэк разработчики занимаются всем - начиная от внешнего вида сайта и заканчивая его функционалом, общим ощущением от него и плавностью функций. Это большая ответственность! Вполне очевидно, что эти разработчики должны знать соответствующие языки программирования!
Разбираясь в деталях того, как стать веб-разработчиком, лучше всего для вас будет принять решение относительно типа разработчика, которым вы хотите быть - другими словами, область в которой вы хотите специализироваться. Как только вы с этим разберётесь, то все станет гораздо более понятней.

Теперь важно также отметить, что вы всегда должны быть открыты ко всем вещам в веб-разработке - даже если вы специализируетесь в определённой области, будет нереально полезно - практически необходимо! - если вы уделите немного своего времени и узнаете про работу своих коллег и научитесь чему-то у них.
2. Сфокусируйтесь На Изучении Нужного Вам Языка Программирования
Если это кажется вам очевидным, то только потому, что это так и есть - это то, что требует меньше всего объяснений при рассказе о том, как стать веб-разработчиком.
Хотя многие новички в данной сфере всё равно часто путаются - на каких языках программирования следует сосредоточиться? Какие из них лучше всего? Что должен знать веб-разработчик? Что если изменится тренд и другие языки станут более "подходящими" для использования?
Такие вопросы вполне нормальны - каждый желающий стать разработчиком задаётся ими в какой-то из моментов своего обучения. Я здесь для того, чтобы успокоить вас и сказать вам ни о чём не волноваться - если вы выбрали свою область специализиации в сфере веб-разработки (из трех ранее упомянутых), то для вас всё будет предопределено.
Фронтенд разработчики должны сосредоточиться на изучении CSS, HTML и JavaScript (первые два на самом деле самые важные - JS является простым дополнением к ним). С таким набором языков программирования вы сможете освоить мастерство создания удивительного, функционального и интерактивного визуального контента на сайте, над которым вы работаете.

У бэкенд разработчиков есть выбор - либо сфокусироваться на одном или двух основных языках программирования, либо постараться расширить область своей специализации насколько им необходимо. Не имеет значения какой путь вы выберите, основными языками программирования для изучения будут Python, C++ (где же OG программисты?) и PHP.
Наконец, фулстэк разработка потребует вполне понятных навыков - эти разработчики должны знать и уметь пользоваться обоими наборами языков, используемыми для фронтенд и бэкенд разработки.
Как вы видите, чтобы научиться, как стать веб-разработчиком, вы должны следовать уже проложенному пути. Однако помимо всех языков программирования есть другой важный инструмент, с которым вам следует познакомиться - WordPress.
3. Научитесь Работать с WordPress
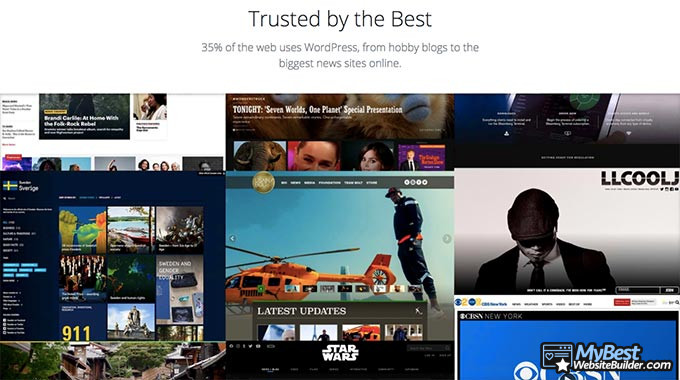
WordPress - это самая популярная система управления контентом (CMS). Это невероятный инструмент, который позволяет людям создавать свои собственные сайты, без необходимости иметь знания о реальной веб-разработке.
В WordPress отлично то, что учиться работать с ним очень полезно, так как он имеет довольно крутую кривую обучаемости. В итоге чем больше времени вы потратите на работу с WP, тем больше функций научитесь использовать и более лучшим разработчиком станете - всё просто!

Многие гуру веб-разработки утверждают, что вам обязательно потребуется использовать WordPress, поэтому это важный инструмент для любого, кто хочет научиться, как стать веб-разработчиком. WP также позволяет разработчикам интегрировать в него их собственный код, что делает CMS супер податливым и гибким инструментом для любых ситуаций.
Итак - уделите немного времени и научитесь использовать WordPress с уверенностью и мастерством!
4. Уделите Время Изучению UI / UX / SEO / Так Далее
Будучи начинающим веб-разработчиком, существует множество навыков, которые вам необходимо освоить и много информации, которую вам необходимо изучить. Даже для того, чтобы понять, как стать веб-разработчиком (по крайней мере достойным и востребованным), вы должны осознать, что ваша область интересов не должна заканчиваться лишь технической стороной веб-разработки
В качестве разработчика (фронт, бэкенд или фулстэк) вам нужно понимать такие вещи как пользовательский опыт (UX), пользовательский интерфейс (UI), поисковая оптимизация (SEO) и так далее. Если вы будете иметь знания об этих темах, то это окажет огромное влияние на вашу работу!

UI и UX являются неоспоримыми по важности темами для фронтенд разработчика - они практически обязательны для изучения для этих профессионалов, так как напрямую связаны с их областью специализации. Это вовсе не означает. что фулстэк и бэкенд разработчики не должны знать об UI, также как и фронтенд разработчики не должны знать SEO - нет, не воспринимайте это как нечто настолько специфическое!
Если постараться подвести итог, то выйдет нечто подобное - старайтесь обучать себя широкому кругу тем, которые хоть как-то относятся к вашей профессии и касаются не только языков программирования . Кстати говоря о вашем обучении...

Вы знали?
Вы когда-нибудь задумывались, какой конструктор сайтов лучше всего подходит вашему бизнесу?
Посмотреть и сравнить ТОП конструктора сайтов5. Найдите Лучшие Источники Для Обучения и Никогда Не Переставайте Учиться
При начале квеста по становлению лучшим веб-разработчиком, которого только видывал свет, перед вами встанет дилемма - какие источники информации вы должны использовать, чтобы научиться, как стать веб-разработчиком, что нужно знать веб-разработчику и как пройти обучение созданию сайтов.
Что же, источников существует множество. Поэтому у вас есть большой выбор в плане пути вашего обучения - включая как бесплатные, так и платные варианты.
Если вы хотите сэкономить как можно больше средств, то можете захотеть научиться, как стать веб-разработчиком бесплатно. Позвольте мне немного перефразировать - научиться, используя бесплатные источники информации.

Одного запроса в поиске Google хватит, чтобы увидеть сотни, если не тысячи страниц информации о различных языках программирования, которые вы только можете представить. Проблема здесь в том, что информация, скорее всего, будет разбросана и в какой-то степени случайна, а также у вас не будет учителя с которым можно будет обсудить информацию или задать вопрос.
В случае с платным путём обучения у вас существует два варианта на выбор - либо физические курсы, либо онлайн-курсы. Конечно же, для большинства людей последнее будет гораздо более привлекательней - если вы уже знаете, что нужно знать веб-разработчику, по крайней мере в общем плане, то можете найти удивительные онлайн-курсы и учиться напрямую из них с комфортом из вашего дома.
Вот несколько вариантов платформ, где вы можете найти необходимую информацию:
- Udemy. Одна из самых популярных платформ для обучения. Udemy предлагает своим пользователям широкий выбор различных курсов. Присутствуют курсы связанные со сферой IT в различных ценовых категориях и с разными уровнями сложности.
- BitDegree. Платформа онлайн-курсов с уклоном в сферу IT. BitDegree размещает огромное количество курсов, среди которых веб-разработка и общее программирование являются самыми популярными. Курсы очень доступные и каждый сможет найти подходящий для себя.
- Devslopes. Название говорит о многом. Devslopes ориентирован и нацелен на людей, которые хотят узнать, как стать веб-разработчиком. Платформа предлагает курсы в формате обучающего лагеря по доступной цене.
Помимо всех этих сайтов вы также должны использовать W3Schools - так называемый "самый крупный сайт веб-разработчиков". Платформа действительно вмещает невероятное количество информации о том, что должен знать веб-разработчик и какие навыки нужны такому человеку, а предлагаемая сайтом сертификация считается довольно ценной в сообществе веб-разработки.
Альтернативный Путь - Конструкторы Сайтов
Итак - мы рассказали про 5 больших этапов, с которыми вам нужно разобраться, и в конечном итоге пройти, чтобы научиться, как стать веб-разработчиком. Тем не менее, позвольте мне упомянуть одну альтернативу - конструкторы сайтов.
Конструктор сайтов - это инструмент, который может помочь людям, у которых никогда не было опыта работы с программированием, но они всё равно хотят владеть и управлять своим собственным сайтом. Если вы пытались узнать, как стать веб-разработчиком лишь для того, чтобы создать для себя сайт и не особо заинтересованы в самой профессии и общих аспектах, то это решение может быть идеальным.

Очень кратко, позвольте мне упомянуть несколько лучших конструкторов сайтов, на которые вы можете захотеть взглянуть:
- Squarespace - конструктор сайтов, известный своими удивительными шаблонами и превосходным пользовательским опытом. Очень простой в использовании и очень доступный!
- Wix - один из лидирующих конструкторов сайтов на рынке, в основном известен за свой интуитивный редактор Drag-and-Drop и продвинутый искусственный интеллект. Также очень доступный!
- Shopify - конструктор сайтов, созданный для тех, кто хочет создать платформу электронной коммерции. Shopify предоставит вам все необходимые функции и позволит супер быстро создать сайт электронной коммерции! Но он относится к более дорогим сервисам на рынке.
Опять же - если вы не совсем уверены, хотите ли вы проходить обучение веб-разработке и созданию сайтов, то один из вышеупомянутых конструкторов сайтов может быть для вас отличной альтернативой!
Заключение
Что же - это было руководство о том, как стать веб-разработчиком. Я надеюсь, что оно было для вас по-настоящему полезным, а сама тема стала для вас более понятной, чем до момента прочтения этой статьи.
Также не забывайте, что всегда есть альтернатива создания вашего сайта с помощью кода - лучший конструктор сайтов позволит вам сэкономить много времени и денег, если это то, что вам сейчас необходимо!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет - у вас есть всё необходимое!